Application Config
A Custom Application configuration file defines the necessary requirements to develop and build your application.
The configuration of a Custom Application is typically defined in a JSON file custom-application-config.json in the root of your project directory (next to package.json).
Supported file extensions
The configuration file can be defined in different syntax formats, but it is expected that the file is named custom-application-config.
The following file extensions can be used: .json, .js, .cjs, .mjs, .ts.
For example:
import { entryPointUriPath } from './constants';const name = 'Test application';/*** @type {import('@commercetools-frontend/application-config').ConfigOptions}*/const config = {name,entryPointUriPath,// ...};module.exports = config;
const entryPointUriPath = 'test';module.exports = { entryPointUriPath };
Editor support
To facilitate the usage of the application config, you should instruct your editor to provide hints and code completion (IntelliSense) depending on the format of the configuration file.
JSON schema support for VSCode
When using JSON files, you can take advantage of the JSON schema for the application config. To enable JSON schema autocompletion and validation support, add a reference to the schema.json URL in the VSCode settings (either user or workspace settings):
"json.schemas": [{"fileMatch": ["/custom-application-config.json"],"url": "https://docs.commercetools.com/custom-applications/schema.json"}]
Other editors might have different settings.
Using JSDoc @type expression
For non-JSON files, you can annotate the configuration object with a JSDOc @type tag, pointing it to the exported TypeScript declaration of the @commercetools-frontend/application-config package.
/*** @type {import('@commercetools-frontend/application-config').ConfigOptions}*/const config = {// ...}module.exports = config;
For TypeScript files .ts, you can import the type directly instead.
import type { ConfigOptions } from '@commercetools-frontend/application-config';const config: ConfigOptions = {// ...};export default config;
Configuration properties
To learn more about the application config properties, read the following.
name
The name of the Custom Application, for information purposes.
{"name": "The Avengers app"}
description
An optional description of the Custom Application, for information purposes.
{"description": "Manage your favourite Avengers"}
entryPointUriPath
The unique identifier of the Custom Application, similarly to the projectKey of the Composable Commerce APIs. This value determines the route at which the Custom Application is served by the Merchant Center Proxy.
/:projectKey/:entryPointUriPath
The value is considered unique within each cloud Region environment, meaning that there can't be any duplicates.
Choosing the entryPointUriPath is important and should be done carefully as it affects routing and permissions.
{"entryPointUriPath": "avengers"}
The entryPointUriPath value must adhere to the following restrictions:
- Only lowercase alphanumeric characters are allowed.
- Must be between 2 and 64 characters.
- Underscores and hyphens are allowed except as leading, trailing, and adjacent characters.
Furthermore, the entryPointUriPath value is bound to user permissions of the Custom Application and is used to derive the unique name of the user permissions.
Some values are reserved for internal usage and cannot be used:
accountaudit-logdashboardcategorieschange-historycustomersexportsdiscountsoperationsimpeximportsimports-exportsordersproductssettingswelcomedisabledstandalone-prices
Note that the list can be extended at any time. Last update 2022-08-11.
Even though the entryPointUriPath is a unique identifier of a Custom Application, and thus should be defined statically in the source code, it can also be defined dynamically via environment variables using the environment placeholders.
This may be the case if the Custom Application is to be deployed in different environments.
We explain this further in the help section.
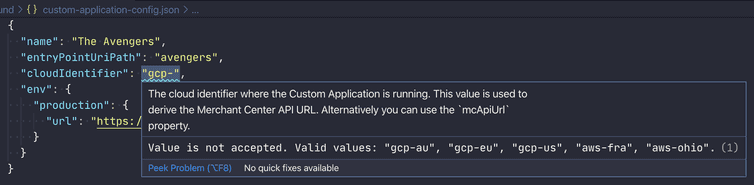
cloudIdentifier
The identifier of the cloud Region that the Custom Application uses to connect to Composable Commerce. The values map to the actual Merchant Center API URL for that Region.
Supported values are:
gcp-augcp-eugcp-usaws-fraaws-ohio
{"cloudIdentifier": "gcp-eu"}
If a cloud Region is not listed in the values above, you can override the value by adding a mcApiUrl property to the Custom Application config file with the full origin URL.
mcApiUrl
The origin URL of the Merchant Center API.
The value takes precedence over the cloudIdentifier. Use this only if the cloudIdentifier does not contain a value for the environment you want to connect to.
env
An object holding environment specific configurations, for example development or production. Which environment is used depends on the environment variable MC_APP_ENV. If MC_APP_ENV isn't set, NODE_ENV will be used. If neither is set, it defaults to development.
The MC_APP_ENV is useful if you want to run the production build of the Custom Application locally. In this case the NODE_ENV needs to be set to production. However, because the application runs locally, you need to have the URL references pointing to localhost, thus the MC_APP_ENV needs to be set to development.
env.development.initialProjectKey
A projectKey of a commercetools Project you have access to. To be used as the default Project upon login in development.
{"env": {"development": {"initialProjectKey": "my-project-key"}}}
Local development and login are only allowed for users being part of the Administrators Team of your Organization.
env.production.applicationId
The Custom Application ID is provided when you add a Custom Application in the Merchant Center (Organizations > Custom Applications > Configure > Add). See Managing Custom Applications in the Merchant Center for more information.
{"env": {"production": {"applicationId": "ckvtahxl90097sys6har1e6n3"}}}
As long as you are developing the Custom Application locally, you can define any random value as it's a required field.
env.production.url
The full URL value where the Custom Application is hosted at. The Merchant Center serves Custom Applications on its own domain, but requests are internally forwarded to this URL. See Merchant Center Proxy Router for more information.
{"env": {"production": {"url": "https://avengers.app"}}}
This value is also used to configure the Content Security Policy (CSP) HTTP headers to allow the browser to request data from the application domain.
env.production.cdnUrl
The full URL value where the Custom Application static assets are hosted, for example when using an external CDN.
{"env": {"production": {"cdnUrl": "https://cdn.avengers.app"}}}
If the static assets are hosted alongside the Custom Application, you can omit this option and the Custom Application env.production.url value will be used instead.
additionalEnv
An optional object that should be used to inject properties used within your Custom Application. These properties are then made available to the runtime application environment.
For example, if the Custom Application should reference an external API, or have links to certain support pages:
{"additionalEnv": {"trackingSentry": "https://000@sentry.io/000","avengersSupportUrl": "https://support.avengers.app"}}
oAuthScopes
The configuration for OAuth Scopes and user permissions.
You can have "view-only" or "manage-only" OAuth Scopes and leave the other list field empty, as long as at least one OAuth Scope is specified.
Alternatively, if at least one additional permission group is configured in additionalOAuthScopes, both "view-only" or "manage-only" OAuth Scopes list fields can be left empty.
oAuthScopes.view
A list of "view-only" OAuth Scopes required by the Custom Application and associated with the View permission.
{"oAuthScopes": {"view": ["view_states"],}}
oAuthScopes.manage
A list of "manage-only" OAuth Scopes required by the Custom Application and associated with the Manage permission.
{"oAuthScopes": {"manage": ["manage_orders"]}}
Using manage_ OAuth Scopes always imply the corresponding view_ OAuth Scope.
additionalOAuthScopes
This feature is available from version 21.21.0 onwards.
The optional configuration for defining more granular OAuth Scopes and user permissions.
additionalOAuthScopes.*.name
A unique name for the additional permission group.
{"additionalOAuthScopes": [{"name": "movies",}]}
The name value must adhere to the following restrictions:
- Only lowercase alphabetic characters are allowed.
- Must be between 2 and 64 characters.
- Hyphens are allowed except as leading, trailing, and adjacent characters.
additionalOAuthScopes.*.view
A list of "view-only" OAuth Scopes required by the Custom Application and associated with the View<GroupName> permission.
{"additionalOAuthScopes": [{"name": "movies","view": ["view_products"],"manage": []},{"name": "merch","view": ["view_categories"],"manage": []}]}
additionalOAuthScopes.*.manage
A list of "manage-only" OAuth Scopes required by the Custom Application and associated with the Manage<GroupName> permission.
{"additionalOAuthScopes": [{"name": "movies","view": [],"manage": ["manage_products"]},{"name": "merch","view": [],"manage": ["manage_categories"]}]}
headers
An optional object to configure HTTP headers used by the Custom Application.
headers.csp
An optional object to extend the default Content Security Policy (CSP) directives. The following directives are allowed to be used:
connect-srcfont-srcframe-srcimg-srcscript-srcstyle-src
{"headers": {"csp": {"connect-src": ["https://api.stripe.com"],"frame-src": ["https://js.stripe.com", "https://hooks.stripe.com"],"script-src": ["https://js.stripe.com"]}}}
The required Content Security Policy (CSP) headers are inferred by default from the cloudIdentifier and the env.production.url. This includes the hostname where the Custom Application is hosted and the hostname of the Merchant Center API Gateway.
headers.permissionsPolicies
An optional object to configure the HTTP Permission-Policy header.
{"headers": {"permissionsPolicies": {"microphone": "()","camera": "()","payment": "()","usb": "()","geolocation": "()"}}}
headers.strictTransportSecurity
An optional list to extend the HTTP Strict-Transport-Security header.
{"headers": {"strictTransportSecurity": ["includeSubDomains", "preload"]}}
icon
The visual identifier of the Custom Application in the Merchant Center. You can choose one of the following predefined icons by referencing it with the special expansion-like syntax ${path:}:
{"icon": "${path:@commercetools-frontend/assets/application-icons/<icon_name>.svg}"}
bagbellboxchatcodeexportfilesfoldergiftglobegraphheadphonesimportlocationnetworkpercentagepricetagrocketscreensearchsettingsspecialstackstampstarstatstrolleytruckuserswrenchUsing variable placeholders
Variable placeholders are a way of injecting certain information into the "static" configuration file.
Environment variable references
To make the application config more reusable across different environments, you can use references to environment variables within the application config file.
References are specified with a special expansion-like syntax ${} together with the prefix key env:. For example, to load an environment variable called APP_URL, you would use ${env:APP_URL}.
Imagine developing a Custom Application that can be used in the same Regions (Europe and North America) as the Composable Commerce APIs. We can assign the ${env:CLOUD_IDENTIFIER} reference to the field cloudIdentifier and pass the actual value using environment variables.
{"cloudIdentifier": "${env:CLOUD_IDENTIFIER}"}
The CLOUD_IDENTIFIER environment variable can be provided in various ways.
For example:
-
as an inline environment variable when running a script command
CLOUD_IDENTIFIER=gcp-eu mc-scripts start -
using a dotenv file
.env-euTerminalCLOUD_IDENTIFIER=gcp-eumc-scripts --env .env-eu start -
by defining the environment variables in your CI service
You can also pass multiple references to the same value:
{"additionalEnv": {"authorityUrl": "https://${env:IDP_URL}/${env.IDP_ID}"}}
Intl message references
This feature is available from version 20.8.0 onwards.
References for Intl messages are specified with a special expansion-like syntax ${} together with the prefix key intl:. For example, to load a translation message from the en.json file named Menu.Avengers, you would use ${intl:en:Menu.Avengers}.
This is useful when specifying menu link labels.
{"mainMenuLink": {"defaultLabel": "${intl:en:Menu.Avengers}","labelAllLocales": [{ "locale": "en", "value": "${intl:en:Menu.Avengers}" },{ "locale": "de", "value": "${intl:de:Menu.Avengers}" }]}}
The reference placeholder assumes that the Custom Application has the translation files in one of the following locations:
<app_root>/src/i18n/data/<locale>.json<app_root>/i18n/data/<locale>.json
File path references
This feature is available from version 20.8.0 onwards.
References to files are specified with a special expansion-like syntax ${} together with the prefix key path:.
This is useful when specifying the icon of the Custom Application.
{"icon": "${path:./app.svg}"}
You can use a path relative to the application folder or a path to a module.
{"icon": "${path:@commercetools-frontend/assets/application-icons/rocket.svg}"}
Runtime application environment
Much of the information specified in the application config is injected into the runtime environment and available via the global variable window.app.
It is recommended to always pass the value to the <ApplicationShell>.
const EntryPoint = () => (<ApplicationShellenvironment={window.app}// other props/>);
The environment prop is parsed and injected into a React Context, making it available to the entire application. To access it, use the @commercetools-frontend/application-shell-connectors package.
import { useApplicationContext } from '@commercetools-frontend/application-shell-connectors';const MyComponent = () => {const applicationName = useApplicationContext(context => context.environment.applicationName);return (<div>{`Welcome to the application ${applicationName}!`}</div>);};
All the properties defined in the additionalEnv object are made available to the context.environment object.
See Custom user properties for more information.