Integrate with your own API
If you are interested in more advanced functionalities, let us know and open a support issue.
Developing Custom Applications might require you to have your own backend server, for several reasons: storing sensitive credentials for third-party services, performing custom server logic, etc.
If that's the case, you're probably facing a problem: how do you authenticate requests to your API?
Previously we learned that Custom Applications must use the Merchant Center API to target any of the Composable Commerce APIs, as the Merchant Center API handles all authentication and authorization logic to access those APIs. Therefore, Custom Applications don't need to deal with this logic as they can't really safely store any access token on the client/browser.
However, since your backend server is hosted on a different domain than the Merchant Center, you can't send authenticated requests to your server from your Custom Application. Well, you can but you don't know whether the request comes from an authenticated user or not.
Proxying requests to the external API
To be able to validate that the request comes from an authenticated user, the Merchant Center API Gateway provides an endpoint that must be used to connect to your external API in a secured manner.
/proxy/forward-to
HTTP headers
Requests to that endpoint should additionally pass the following HTTP headers:
Accept-version(required): See Versioning.X-Forward-To(required): Set it to the external API URL.X-Forward-To-Audience-Policy(required): See Configuring the audience policy.X-Forward-To-Claims(optional): See Configuring custom claims.X-Project-Key(required): The key of the commercetools Project currently being used by the Custom Application. The Merchant Center API Gateway will perform a validation check to ensure that the user has access to the Project, then forward the request to your server only if the check was successful.
The project key can be retrieved from the Application context.
To facilitate the configuration of these headers we provide some helpers when configuring the request with an HTTP client. See Data fetching for more information.
Configuring the audience policy
This feature is available from version 21.8.0 onwards.
The audience policy can be used to determine how the audience value is exchanged between the Merchant Center API Gateway and the external API.
Supported values are:
forward-url-full-path: This is the default policy. It sets theaudienceusing the full URL (origin + pathname).forward-url-origin: This is the alternative policy. It sets theaudienceusing only the origin URL part.
For example, given the forward-to URL https://my-custom-app.com/api/123, the audience for each policy is determined as following:
forward-url-full-path:https://my-custom-app.com/api/123forward-url-origin:https://my-custom-app.com
Configuring custom claims
Use the X-Forward-To-Claims header to make the Merchant Center API Gateway include extra public claims in the exchange token sent along with forwarded requests.
The value must be a list of the claims separated by a space.
The following claims are supported:
-
permissions: Includes the list of applied permissions for the logged-in user. The permission values are formatted as
can<permission-name>, for examplecanViewAvengers."X-Forward-To-Claims": "permissions"This feature is available from version
21.14.0onwards.
Learn more about using this header in the sections below.
Custom HTTP headers
This feature is available from version 20.2.0 onwards.
You can send HTTP headers specific to the external API by prefixing them with x-forward-header-.
{headers: {'x-forward-header-x-foo': 'bar'}}
The Merchant Center API will then remove the prefix before forwarding the request to the external API.
Usage for Apollo
We can leverage the context option for Apollo queries to adjust how request is configured and executed. The @commercetools-frontend/application-shell package now exposes an utility function to configure the Apollo context for the /proxy/forward-to usage. See createApolloContextForProxyForwardTo.
Usage for SDK actions
By default, all requests with the SDK actions are configured to be sent to the Merchant Center API Gateway.
When making requests to the external API using the SDK actions, you can now use the forwardTo object, which wraps the normal action creators and configures them with the required HTTP headers.
actions.forwardTo.get({ uri: 'https://my-custom-app.com/graphql' });actions.forwardTo.del({ uri: 'https://my-custom-app.com/graphql' });actions.forwardTo.head({ uri: 'https://my-custom-app.com/graphql' });actions.forwardTo.post({uri: 'https://my-custom-app.com/graphql',payload: { say: 'Hello' },});// You can also pass custom HTTP headers, for example:actions.forwardTo.get({uri: 'https://my-custom-app.com/graphql',headers: {'x-foo': 'bar',},});// To change the audience policy:actions.forwardTo.get({uri: 'https://my-custom-app.com/api',audiencePolicy: 'forward-url-origin',});// To make the MC API Gateway include the user permissions in the exchange JWTactions.forwardTo.get({uri: 'https://my-custom-app.com/api',includeUserPermissions: true,});
As a reminder, action creators can be dispatched using the useAsyncDispatch React hook. See Data Fetching for REST APIs for more information.
Usage for custom HTTP client
This feature is available from version 21.11.0 onwards.
When using a custom HTTP client you can pass an additional configuration object forwardToConfig. See executeHttpClientRequest.
Authenticating requests from the external API
When a valid request is sent via the /proxy/forward-to endpoint, the Merchant Center API Gateway forwards the request to the external API with an Authorization: Bearer <token> HTTP header.
The bearer token is a short-living JSON Web Token (JWT) that is used exclusively for the authorization exchange between the Merchant Center API Gateway and the external API. The token is valid for 60 seconds.
The external API must verify that the token is valid by using the JSON Web Key Set endpoint.
It's imperative that the external API is securely protected and that only users with access to the Project should be able to connect to the API.
Exchange token structure
The Exchange token follows the JWT structure, specified by the JWT specification. This means that the Exchange token contains claims, which are statements about the token and is used to assert the token itself.
The Exchange token structure consist of Registered Claim Names and Private claims:
{"exp": 1600092401,"sub": "<subject>","iss": "<hostname>","aud": "<audience-url>","type": "exchange","<hostname>/claims/project_key": "<project-key>","<hostname>/claims/user_permissions": ["can<permission-1>", "can<permission-2>"],"iat": 1600092341}
exp: The expiration time on or after which the exchange token must not be accepted for processing.sub: The subject identifier is the unique user identifier of a Merchant Center account, specifically the ID of the logged-in user.iss: The issuer identifier is the URL identifier of the server that issued the JWT. In this particular case is the URL of the Merchant Center API Gateway.aud: The audience is the value that the exchange token is intended for. The value depends on the audience policy.iat: issued at represents the time at which the JWT was issued.type: This value is a private claim and is always set toexchange.<iss>/claims/project_key: Represents the Project key associated with the request. The claim is a public claim prefixed by a collision-resistant namespace, as per the JWT specification.<iss>/claims/user_permissions(optional): Contains a list of permissions names that are applied to the logged-in user. See Configuring custom claims. The claim is a public claim prefixed by a collision-resistant namespace, as per the JWT specification.
Validating the JSON Web Token
To facilitate the implementation of validating the JWT from the Authorization: Bearer <token> HTTP header, we provide a package with built-in functions and helpers to perform the heavy work.
npm install --save @commercetools-backend/expressyarn add @commercetools-backend/express
Usage for Express.js
The package includes an async Express.js middleware that performs the token validation and assigns a session object to the request object.
type TSession = {userId: string;projectKey: string;userPermissions?: string[];};
The middleware requires some options:
-
audience(string): The public-facing URL of your API server. The value should only contain the origin URL (protocol, hostname, port), the request path is inferred from the incoming request.For example, given the external API is hosted at
https://my-api-server.com, theaudiencevalue must be set tohttps://my-api-server.com. -
audiencePolicy(string): See audience policy. -
issuer(string): Either a cloud identifier or a valid URL to the Merchant Center API Gateway. -
inferIssuer(boolean): Determines whether the issuer should be inferred from the custom request HTTP headerx-mc-api-cloud-identifierwhich is sent by the Merchant Center API Gateway when forwarding the request. This might be useful in case the server is used in multiple regions. Default:false -
jwks(object): See options ofjwks-rsa. -
getRequestUrl(function): Returns the URL (URI path + query string) of therequestto validate the audience. Use this in case therequestobject does not contain either anoriginalUrlor anurlproperty (see serverless example below for using AWS Lambda functions).type function getRequestUrl(request: Request): string;
You can use the middleware as following:
const express = require('express');const {createSessionMiddleware,CLOUD_IDENTIFIERS,} = require('@commercetools-backend/express');const app = express();app.use(createSessionMiddleware({audience: 'https://my-api-server.com',issuer: CLOUD_IDENTIFIERS.GCP_EU,}));app.use((request, response, next) => {// `request.session` contains the useful information});
Usage for Serverless Functions
The package also exposes an async createSessionAuthVerifier factory function that can be used directly instead of the middleware. In fact, the middleware is just a thin wrapper around this function.
The options to configure the function are the same as the Express.js middleware.
Below is an example of validating the JWT for Google Cloud Functions:
const {createSessionAuthVerifier,CLOUD_IDENTIFIERS,} = require('@commercetools-backend/express');const sessionAuthVerifier = createSessionAuthVerifier({audience: 'https://my-api-server.com',issuer: CLOUD_IDENTIFIERS.GCP_EU,});exports.handler = async function (request, response) {try {await sessionAuthVerifier(request, response);} catch (error) {response.status(401).send(JSON.stringify({ message: 'Unauthorized' }));return;}// `request.session` contains the useful information};
Other cloud providers might not use a standard Node.js/Express request object. For example AWS Lambda functions receive an event object with different properties.
In these cases you need to implement the getRequestUrl function to correctly map the expected URL (URI path + query string). The following example shows how to map an AWS Lambda function event.
const {createSessionAuthVerifier,CLOUD_IDENTIFIERS,} = require('@commercetools-backend/express');const sessionAuthVerifier = createSessionAuthVerifier({audience: 'https://my-api-server.com',issuer: CLOUD_IDENTIFIERS.GCP_EU,// This example assumes that the `event` is based on Lambda v2 of the payload format.getRequestUrl: (event) => `${event.rawPath}${event.rawQueryString ? '?' + event.rawQueryString : ''}`});exports.handler = async function (event, context) {try {await sessionAuthVerifier(event, context);} catch (error) {return {statusCode: 401,body: JSON.stringify({ message: 'Unauthorized' }),};}// `event.session` contains the useful information};
Using JSON Web Key Set endpoint
The Merchant Center API Gateway exposes a /.well-known/jwks.json endpoint that can be used to validate JWTs, as defined in OpenID Connect (OIDC) specification. The endpoint provides a rotating public key used to verify the JWT signature.
Additionally, there is also a /.well-known/openid-configuration discovery endpoint.
You can read more about JSON Web Key Set here and here.
The setup described above is not needed when using the @commercetools-backend/express package which already contains the necessary setup.
Local development using a secure tunnel
Developing a Custom Application locally, together with an external API, has some limitations.
For example, using the /proxy/forward-to endpoint of the Merchant Center API Gateway with a target URL pointing to http is not allowed. Only https targets are allowed.
The most straightforward solution is using the production URL of the external API, which may be inconvenient in the development process.
Therefore, some kind of secure tunnel solution can be used to develop both Custom Application and external API together, locally.
Using a secure tunnel ensures that the URL used to connect to the API via the /proxy/forward-to endpoint is a valid remote URL with https protocol.
ngrok
One of the most popular secure tunnel solutions is ngrok, which is a reverse proxy allowing to establish an encrypted tunnel between the ngrok agent application running locally and the upstream service.
Please follow the instructions to sign up and download the agent application. Once installed, start the agent application by running:
ngrok http <desired_port>
where <desired_port> is the port bound to your server application (for example 6000).
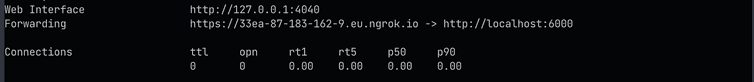
The exposed external URL of the created tunnel:
The secure tunnel provides a unique URL that points to the local running HTTP server.
The URL https://<identifier>.ngrok.io can now be used as the URL of the server to be forwarded to via the Merchant Center API /proxy/forward-to.
This is also the value of the audience to be configured in your session middleware when using the @commercetools-backend/express package.
const express = require("express");const {createSessionMiddleware,CLOUD_IDENTIFIERS,} = require("@commercetools-backend/express");const app = express();app.use(createSessionMiddleware({audience: "https://33ea-87-183-162-9.eu.ngrok.io",issuer: CLOUD_IDENTIFIERS.GCP_EU,}));app.post("/echo", (req, res) => {res.send("It works 🙌");});app.listen(6000, () => {console.log("Running on port 6000.");});module.exports = app;
We recommend configuring the external API URL using environment variables to be able to define different values for development (using a secure tunnel) and production.
In the Custom Application config you can specify the external API URL as an additionalEnv property using a variable placeholder.
{"additionalEnv": {"externalApiUrl": "${env:EXTERNAL_API_URL}"}}
In the application code you can then access the value using the application context.
A monitoring web application running at http://localhost:4040/ is available when running the ngrok agent, which can be helpful to debug the incoming HTTP requests.
Cloudflare Tunnel
As an alternative, you might want to use the Cloudflare Tunnel service.
After installing the cloudflared application and running it:
cloudflared tunnel --url http://localhost:<desired_port>
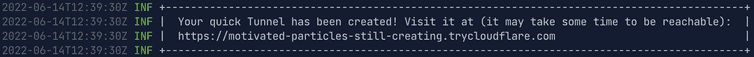
The server application can be reached via the provided URL:
The same setup as ngrok applies here as well.
Versioning
The /proxy/forward-to endpoint is versioned using the Accept-version HTTP header.
Versions follow an incremental number in the format v1, v2, etc.
Important: The default version of the API may change in the future. If you're building a Custom Application and care about the stability of the API, be sure to request a specific version in the Accept-version HTTP header.
Current and deprecated versions
The current version refers to the default version used by the API, if no Accept-version header is provided.
When we introduce a new version, the default version enters a deprecation period up to 12 months, after which the version is marked as deprecated and the new version becomes the default version.
The following table lists all the supported versions and the possible start date for their deprecation period:
| Version | Is default | Deprecated from |
|---|---|---|
v2 | ||
v1 | ✅ | 2020-08-25 |
Migrating to new versions
We want to make the migration to a new version as simple as possible and abstract away the changes into the packages provided by the application-kit repository.
For instance, changes related to v2 are all included in the package @commercetools-backend/express and the data fetching components improvements.
If you use those packages, you only need to follow the instructions in the release notes to update to new versions for the packages.